[LeetCode] 48. Rotate Image
You are given an n x n 2D matrix representing an image, rotate the image by 90 degrees (clockwise).
You have to rotate the image in-place, which means you have to modify the input 2D matrix directly. DO NOT allocate another 2D matrix and do the rotation.
Example 1:
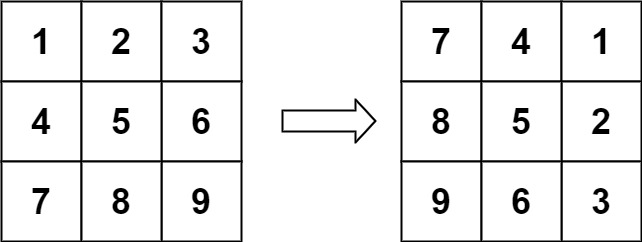
Input: matrix = [[1,2,3],[4,5,6],[7,8,9]]
Output: [[7,4,1],[8,5,2],[9,6,3]]
Example 2:
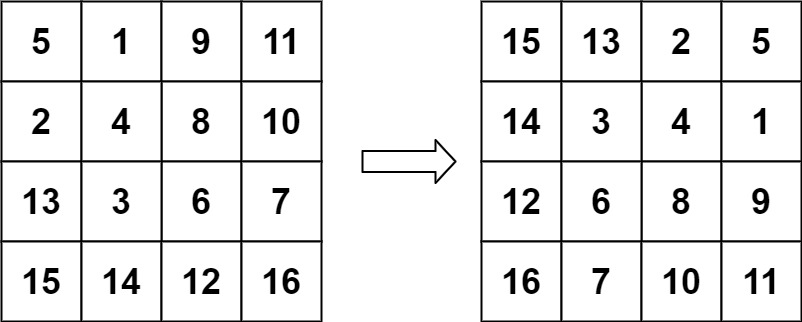
Input: matrix = [[5,1,9,11],[2,4,8,10],[13,3,6,7],[15,14,12,16]]
Output: [[15,13,2,5],[14,3,4,1],[12,6,8,9],[16,7,10,11]]
Constraints:
n == matrix.length == matrix[i].length
1 <= n <= 20
-1000 <= matrix[i][j] <= 1000
旋转图像。
给定一个 n × n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。
思路
既然规定了要 in-place 做,只能想到对折之类的做法。但是如何对折呢?是先通过对角线对折(左上 - 右下),然后再左右对折。注意对角线对折部分 j 指针是从哪里开始的。
复杂度
时间O(n^2)
空间O(1)
代码
Java实现
1 | |
JavaScript实现
1 | |
相关题目
1 | |
[LeetCode] 48. Rotate Image
https://shurui91.github.io/posts/4004786799.html